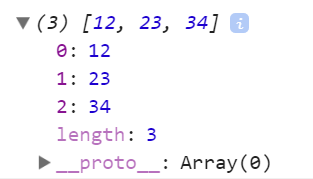
数组也是对象数据类型的 typeof [] ->'object'
数组也有属性名,只不过属性名是数字,我们把数字属性名称之为它的索引:数组是以数字作为索引,索引从零开始,有一个length属性代表数组的长度

类数组:类似于数组,但是不是数组
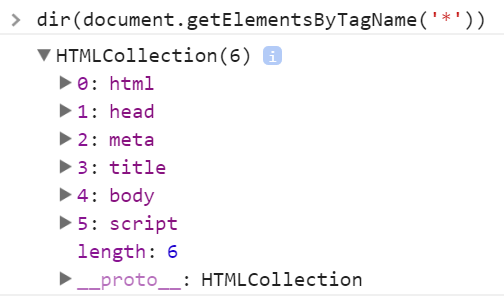
1、通过getElementsByTagName获取的元素集合是类数组
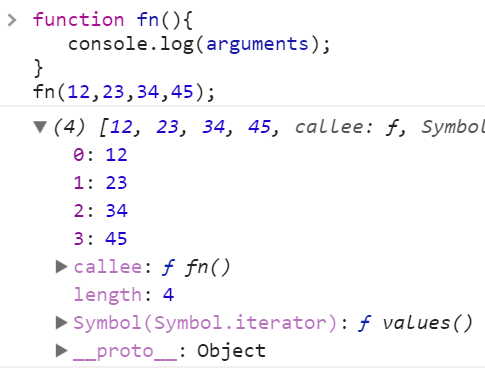
2、函数中的实参集合arguments也是类数组
…


循环数组中的每一项
Array.prototype.aa = 100;
//=>FOR循环操作
for (var i = 0; i < ary.length; i++) {
console.log(ary[i]);
}
//=>FOR IN循环操作
for (var key in ary) {
//key:属性名(数组中的属性名是索引)
console.log(ary[key]);
}
//=>FOR循环只能遍历到数组私有的一些属性,而FOR IN循环可以把一些自定义的公共属性也能遍历到



