1、什么是响应式布局开发?
把我们开发完成的产品,能够让其适配不同的设备屏幕:PC端(电脑)、PAD、PHONE(手机端)
2、当别人和你聊H5,他们想要聊的是什么?
现在H5已经成为移动端开发(响应式布局)的标准代名词
3、移动端发展史
智能生活(互联网+)离不开各种APP(应用),这些应用离不开一代又一代的IT工程师
很久以前,APP开发和H5没什么太大的关系,都是由专业的APP开发团队开发的
安卓系统:JAVA(java-native)
IOS系统:C(object-c / swift)
我们把使用上述语言开发的APP称之为 native app(原生APP)
1)、本地开发,打包成安装包,上传到应用商店(App Store 是有审核期的[7天]),用户从应用商店下载安装相关的APP:把当前APP的源文件(原代码安装在手机上了,类似于在电脑上安装WS)
2)、native app可以操作手机内部的软件或者硬件(例如:通讯录、摄像头、相册、重力感应器等等),因为它是直接运行在操作系统中的程序
3)、做一些操作和交互,性能是比较不错的
4、手机操作系统不一样,使用的技术也不一样,所以需要两个不同的开发团队,开发不同版本的APP(问题:有的版本升级快,有的版本升级慢)
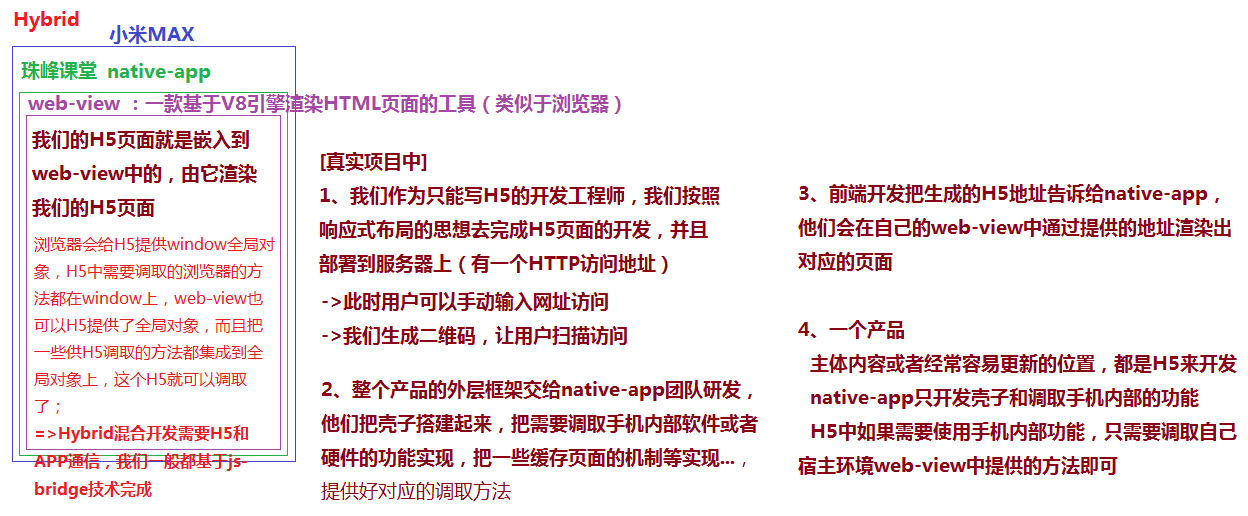
目前我们开发一款APP需要H5的介入:在native-app中嵌入H5页面(web-app),我们这种模式称之为Hybrid混合APP开发
由H5开发的web-app的特点:
1)、其实就是个HTML页面,需要基于浏览器运行(PC或者移动端浏览器再或者V8内核的工具也可以),如果想要操作手机内部的软件或者硬件,需要浏览器的支持
2)、相比于native-app来说,性能不好
3)、所有的请求访问都必须基于连网的状态(除了有些是native-app把h5特殊处理了),虽然h5中支持manifest离线缓存,但是这个技术不咋好用
原因:native-app不需要,是因为所有的代码文件都在手机上,一些需要连网访问的,native-app都可以做离线缓存(缓存视频);H5页面部署到了自己的服务器上,源文件都在服务器上呢,用户想要看页面,必须从服务器上重新的拉取代码才可以;
4)、更新比较及时:H5只需要把服务器上的文件更新,用户每次访问看到的都是最新版本,这个比native-app好

微信是最为经典的Hybrid混合开发模式,它支持我们的H5页面在微信这个native-app中运行,而且还可以调取微信提供的一些方法实现相关的操作(例如:微信的二次分享)
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
常见的项目类型
1、PC端和移动端公用一套项目(同一个地址),我们也要保持良好的展示性,例如:猎豹浏览器、华为官网等简单的展示网站 2、PC端和移动端用的是不同的项目,例如:京东、淘宝等… PC端固定布局即可 移动端需要考虑响应式开发 1)放在浏览器中运行 2)放在第三方平台中运行(微信) 3)放在自己公司的native-app中运行 … 手机常用尺寸 [苹果] iphone 5s及以前:320px iphone4 : 320*480 iphone5 : 320*568 iphone6:375px * 667 iphone6plus:414px [安卓] 320、360、480、540、640 … 做H5页面开发之前,需要先从设计师手里索要UI设计图(PSD格式的或者sketch设计稿) 设计师提供的专门做移动端项目的设计稿尺寸 640*960 640*1136 750*1334 … 设备像素密度比



