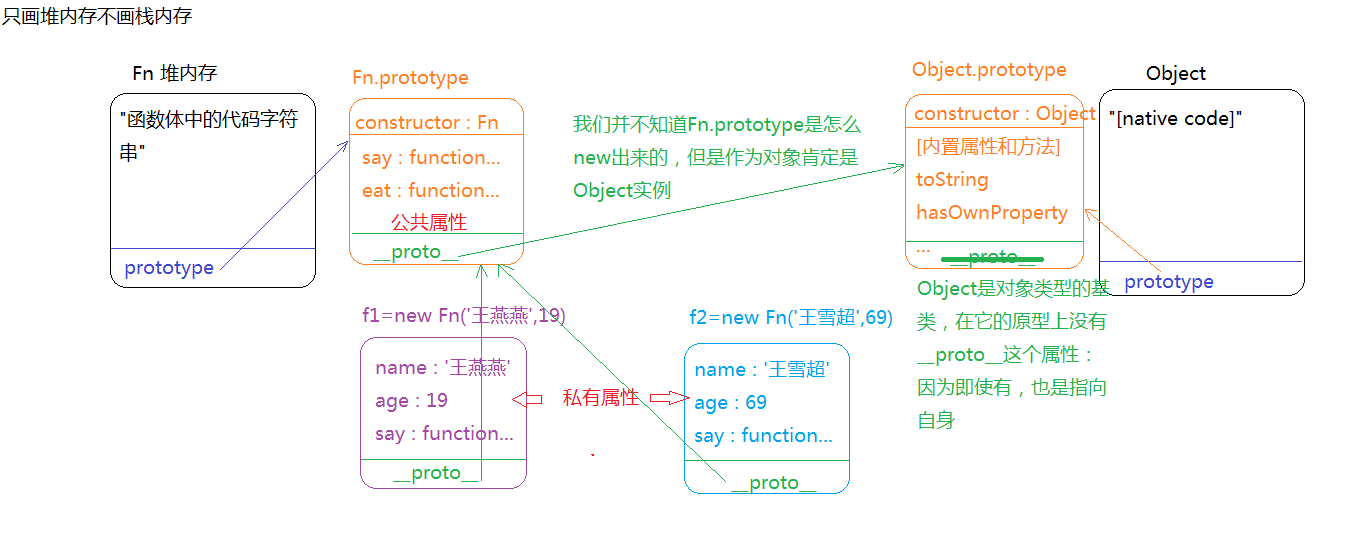
1、所有的函数都天生自带一个属性:prototype(原型), 它是一个对象数据类型的值,在当前prototype对象中,存储了类需要给其实例使用的公有的属性和方法
2、prototype这个对象,浏览器会默认为其开一个堆内存,在这个堆内存中天生自带一个属性:constructor(构造函数),这个属性存储的值就是当前函数本身
3、每一个类的实例(每一个对象)都天生自带一个属性:__proto__,属性值是当前对象所属类的原型(prototype)
function Fn(name,age){
this.name=name;
this.age=age;
this.say=function(){
console.log('my name is '+this.name+' !i am '+this.age+' years old!');
}
}
Fn.prototype.say=function(){
console.log('hello world~');
};
Fn.prototype.eat=function(){
console.log('i love food~');
};
var f1=new Fn('张三',19);
var f2=new Fn('李四',69);