当容器为flex布局时,可以通过设置flex-direction属性来控制内部的元素排序的方式
flex-direction:row (内部元素默认的水平排列)
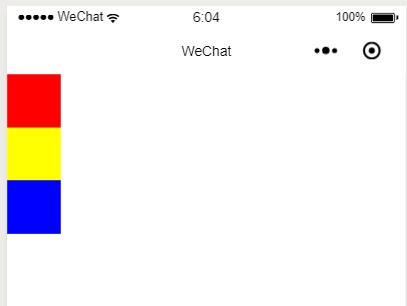
flex-direction:column(内部元素默认的垂直排列)
<view class="container">
<view class="chunk color1"/>
<view class="chunk color2"/>
<view class="chunk color3"/>
</view>
.container {
display: flex;
flex-direction: column;
}
.chunk {
width: 100rpx;
height: 100rpx;
}
.color1 {
background-color: #f00;
}
.color2 {
background-color: #ff0;
}
.color3 {
background-color: #00f;
}